News
- Home
- Responsive
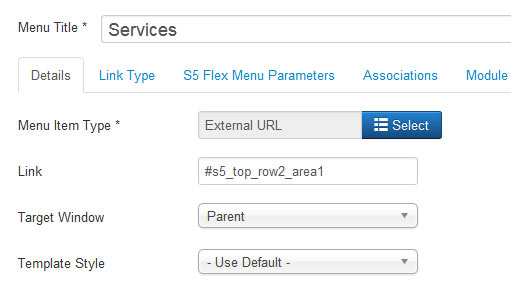
- S5 Flex Menu
 Drop Down Menu
Drop Down Menu Menu Module Example
Menu Module Example
 Grouped Child Menu
Grouped Child Menu
- Dummy Sample Link
- Dummy Sample Link
- Dummy Sample Link
- Dummy Sample Link
- Dummy Sample Link
- Dummy Sample Link
- Menu With No Menu Icon
- Features
 S5 Vertex Framework
S5 Vertex Framework Template Specific Features
Template Specific Features Vertex Template Features
Vertex Template Features
 J! Stuff
J! Stuff
 Joomla and Vertex Tutorials
Joomla and Vertex Tutorials Continued Vertex Features
Continued Vertex Features
- Tutorials